Using Smart Wallet in React
By using the wallet SDK alongside the React SDK, you can use smart wallets in your front-end applications easily.
In react, there are three ways to get started with smart wallets:
- Using the
ConnectWalletcomponent - an out-of-the-box UI to connect your users with any wallet including smart wallet. This uses the Wallet SDK under the hood. - Using the
useConnecthook to connect users and create a custom UI. - Using the
Wallet SDKdirectly for low level control over the smart wallet.
Pre-requisites
1. Deploy an Account Factory
Deployable via the explore page or build your own ERC 4337 compatible factory contract using the Solidity SDK.
Choose the right smart wallet setup for your app. thirdweb offers the following three different kinds of smart wallets:
2. Create an API key
To use the smart wallet bundler and paymaster, you must create an API key and a billing account.
To create an API Key:
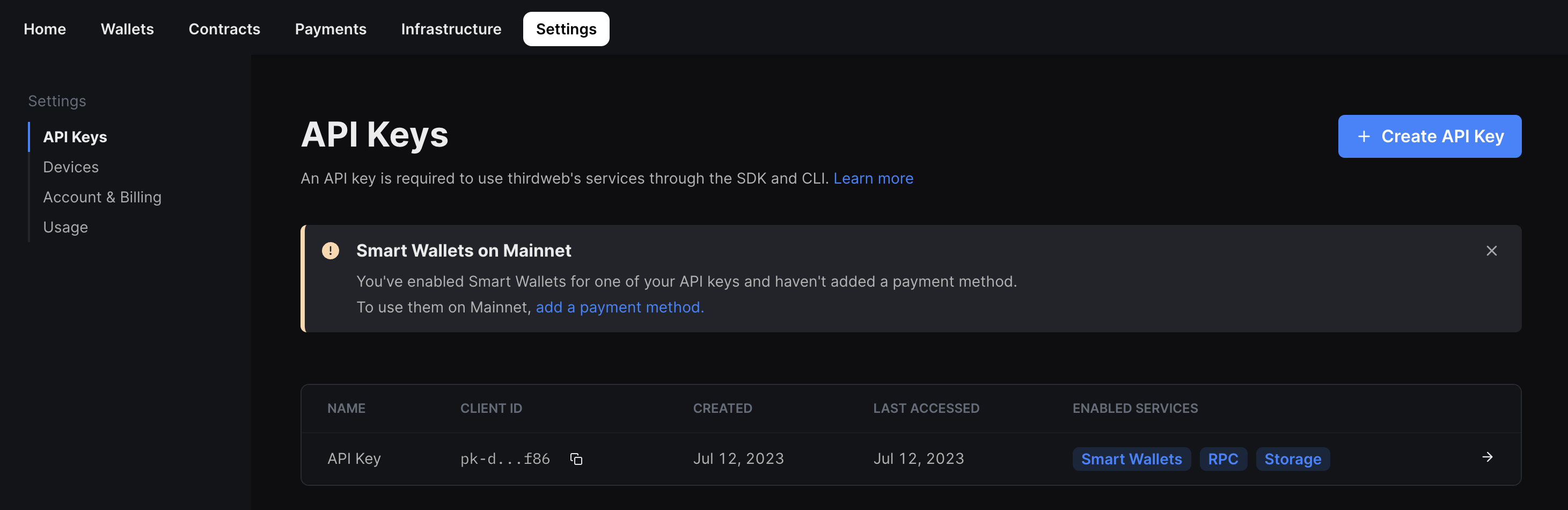
- Head to the settings page in the dashboard and click the API Keys tab.
- Click on Create API Key:

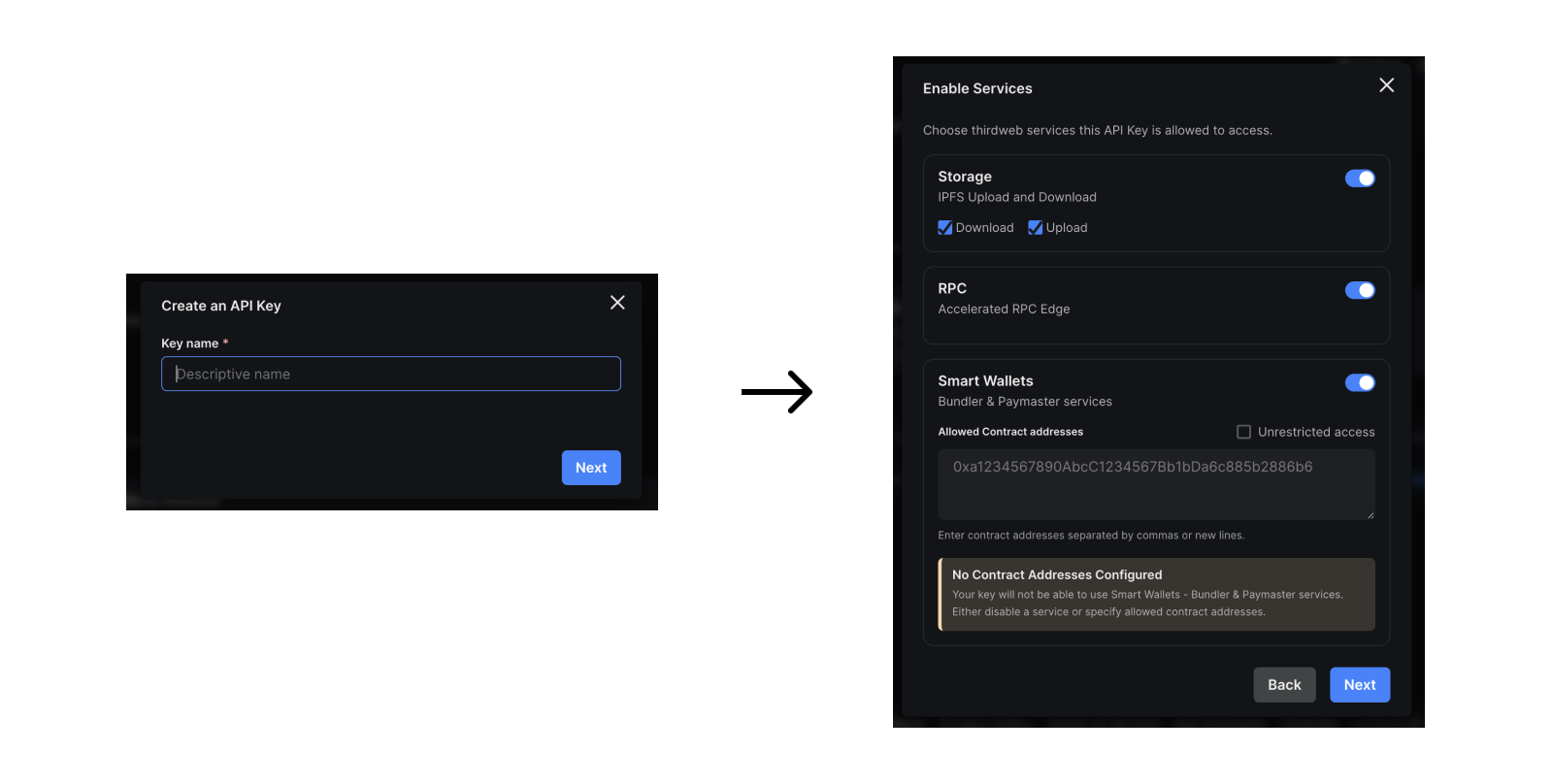
- Give your API key a name and click Next.
- Make sure that the Smart Wallets services are enabled, and any addresses that your deployed smart accounts interact with are added to the Allowed Contract Addresses section:

- Click Next and then add your local host and production/preview domains to the Set Access Restrictions section. Click "Create" to create your key.
- Copy your Secret Key and store it in a safe place like a password manager. You will not be able to see this key again.
- Click I Have Stored the Secret Key Securely and your key will now be visible from the API Keys table.
- Note: to edit your private key at any point, click on the key from the table and then click on the Edit button.
- Copy your clientId. Since we are building a front-end application, we will need to use this key to build our application.
To use smart wallet infrastructure on mainnet you will also need to create an account and add a payment method.
3. Create an App
To use smart wallets in a React app you can either:
- Use the create command to create a new project with the dependencies already installed.
- Add the dependencies to an existing project.
Create a New Project
Open your terminal and run:
npx thirdweb create app
When prompted, select/input the following options:
- A name for the project
EVMas the blockchain- Select your desired environment e.g.
Next.js TypeScriptorJavaScriptas the language.
This will create a repository.
Add Dependencies to an Existing Project
To add the dependencies to an existing project, run the following commands:
npx thirdweb install
This will detect the environment you are working in and install the relevant dependencies.
1. Using Connect Wallet
To use the Connect Wallet component to connect your users to your app using smart wallet,
we need to pass a smartWallet as a supportedWallet to the ThirdwebProvider.
To set up our configuration for the smart wallet add the following:
export const smartWalletConfig = smartWallet({
factoryAddress: "your-factory-address",
gasless: true,
personalWallets: [localWallet()],
});
You can change the configuration based on your requirements, but for this demo, we will enable gasless transactions and use a local wallet as the personal wallet. You can learn more about the configuration here.
Pass the configuration to the provider:
<ThirdwebProvider
clientId="<your-client-id>"
activeChain={activeChain}
supportedWallets={[smartWalletConfig]}
>
<App />
</ThirdwebProvider>
Now, import the ConnectWallet component from the React package and add it to your app:
import { ConnectWallet } from "@thirdweb/react";
function App() {
return (
<div className="App">
<ConnectWallet />
</div>
);
}
Since we already added Smart Wallet as a supported wallet, it will automatically be used in the ConnectWallet component to connect users to your app.
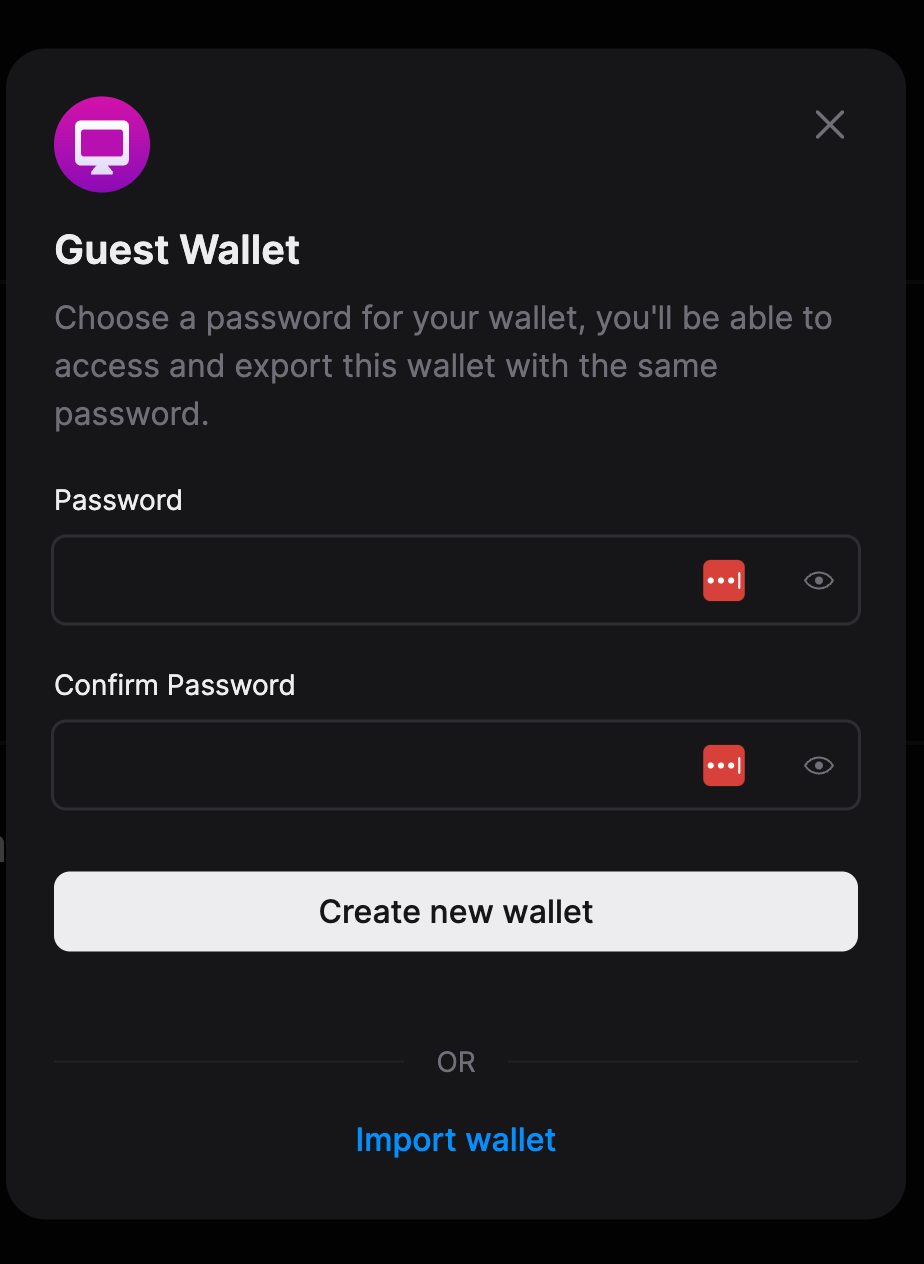
Clicking on the connect button will show the following popup which allows you to create or import a local wallet.
This is the personal wallet you are using to initialize the smart wallet. For local wallet, you can create a new wallet with a password or import a previously created wallet.

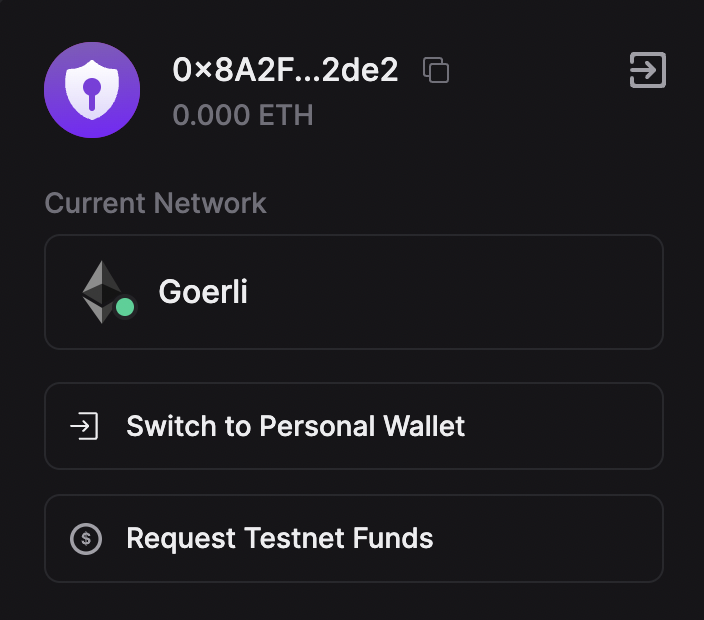
After connecting your personal wallet, a smart wallet is created for you and connected to the application:

2. Using useConnect
The useConnect hook allows you to programmatically connect your application to the wallet. You will need to build your own UI for connecting the wallet.
import { useConnect, smartWallet } from "@thirdweb-dev/react";
export const smartWalletConfig = smartWallet({
factoryAddress: "0x6B1F8bBF4Af9267C0a483Da53BaE1118eadC50C1",
gasless: true,
personalWallets: [localWallet()],
});
function App() {
const connect = useConnect();
const personalWallet = new LocalWallet({
chain: "goerli",
});
await personalWallet.loadOrCreate({
strategy: "encryptedJson",
password: password,
});
return (
<button
onClick={async () => {
const wallet = await connect(smartWalletConfig, {
personalWallet: personalWallet,
});
console.log("connected to ", wallet);
}}
>
Connect to MetaMask
</button>
);
}
3. Using ThirdwebSDKProvider
ThirdwebSDKProvider is a lower-level provider that accepts an arbitrary wallet, as a signer, and only handles contract interactions. This means you can use the Wallet SDK to programmatically connect to any wallet, and pass the connected wallet signer to this provider to execute transactions from the connected wallet.
To use this method, you will need to install the @thirdweb-dev/wallets package.
import { ThirdwebSDKProvider } from "@thirdweb-dev/react";
import { SmartWallet } from "@thirdweb-dev/wallets";
import { Goerli } from "@thirdweb-dev/chains";
import { Signer } from "ethers";
function MyComponent() {
const [signer, setSigner] = useState<Signer | null>(null);
const config: WalletOptions<SmartWalletConfig> = {
chain: "goerli", // the chain where your smart wallet will be or is deployed
factoryAddress: "<your-factory-address>", // your own deployed account factory address
clientId: "<your-client-id>", // obtained from the thirdweb dashboard
gasless: true,
};
useEffect(() => {
const generateWallet = async () => {
const personalWallet = new LocalWallet({
chain: "goerli",
});
await personalWallet.loadOrCreate({
strategy: "encryptedJson",
password: password,
});
const smartWallet = new SmartWallet(config);
await smartWallet.connect({
personalWallet: personalWallet,
});
setSigner(await smartWallet.getSigner());
console.log("signer", signer);
};
generateWallet();
}, []);
// The provider will handle maintaining the connected wallet
// calling contracts from within the provider with the regular hooks
// will execute on behalf of the provided wallet signer
return (
<ThirdwebSDKProvider
activeChain={Goerli}
signer={signer}
clientId="your-client-id"
>
<App />
</ThirdwebSDKProvider>
);
}
Conclusion
In this guide, we learned how to connect users to a React app using two methods:
- With the Connect Wallet component.
- With a custom UI component via the
useConnecthook. - Low-level control with
ThirdwebSDKProviderand the Wallet SDK.
Take a look at the GitHub Repository for the full source code!